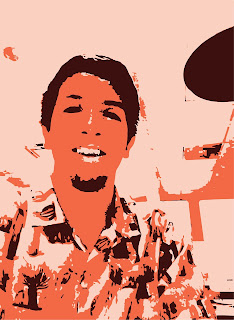
-INDEXED-
-With the INDEXED color mode the image looks very JAGGED and choppy at the edges of the image-This happens because INDEXED color mode only has a certain number of colors making it difficult for the computer to blend the colors together creating the JAGGED edges we see here.
-RGB-
-With RGB color mode the image looks way smoother in the edges and overall is a better image compared to its UGLY TWIN(Indexed)-The smoothness of the image is thanks to the RGB color mode, with its 16.7 million combinations of color, the edges of the image can smoothly transcend from one color to the other with out showing the pixel.